How To Include Graphics H In Dev C%2b%2b
In this section, you will learn basic C graphics programming. This part is a good place to start learning graphics programming with C. How to add “graphics.h” C/C library to gcc compiler in Linux; How to include graphics.h in CodeBlocks? Draw a line in C graphics; Which C libraries are useful for competitive programming? Graphics.h Library For Dev C Most of the functions are two dimensional except bar3d which draws a 3d bar, you can also implement these functions using already existing algorithms. You can also use these functions in C programs.
C++ graphics programming
Perhaps, the capacity of C++ to perform fast graphics display has contributed to the popularity of C++ in graphics and game programming. In this section, you will learn basic C++ graphics programming. This part is a good place to start learning graphics programming with C++. I also guide you to the process of installing graphics library and header files of freeglut package: Download here
Installing and configuring freeglut library and header files
Before you can write C++ code to display graphics on the screen, you need to install and configure graphics libraries and header files that C++ compiler can understand. freeglut package is a popular package that provides these libraries and header files. freeglut is an open source alternative to the GLUT toolkit (OpenGL Utility Toolkit) library that is a software interface to graphics harware. It can be used to produce colors images of moving, two and three-dimensional objects. After you download the freeglut package in zip format, unzip it in a proper place that you can find it. Then do the followings:
-Copy freeglut.dll file to Window System32 folder
-Copy all header files from freeglut/include/GL to include/GL folder of Dev-C++ compiler
-Copy libfreeglut.a file from freeglut/lib to lib folder of Dev-C++ compiler
-Open Dev-C++ window editor and create a new C++ project(Console Application)
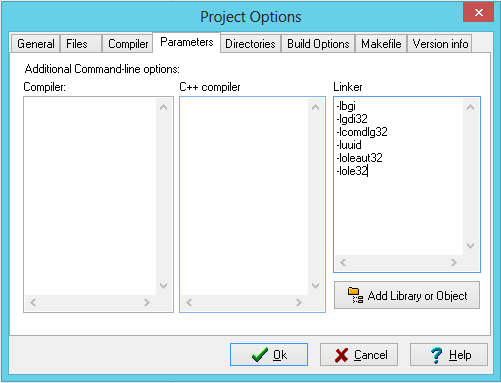
-Open Project Option by pressing Alt+p
-In Linker box of Parameters, you need to add the following library files:
libopengl32.a
libfreeglut.a
You my find these two files in lib folder of Dev-C++ compiler
-Click Ok to save change
Now you are ready to start your first graphic program. Copy and paste the following code to your project:
#include <GL/freeglut.h>
using namespace std;
void showme(void);
void dis();
int main(int argc, char **argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_DEPTH GLUT_SINGLE GLUT_RGBA);
glutInitWindowSize(400,400);
glOrtho(-1.2, 1.2, -1.2, 1.2, -1.2, 1.2);
glutCreateWindow('Teapot');
setup();
glutDisplayFunc(showme);
glutMainLoop();
return 0;
}
//--- showme
void showme(void)
{
glutWireTeapot(0.6);
glutSwapBuffers();
}
void setup()
{
glClearColor(0.2,0.5,0.2,0.2);
glClear(GL_COLOR_BUFFER_BIT);
}
You need to include the freeglut.h file to your program by writing #include <GL/freeglut.h>. The glutInit() command initializes GLUT and processes any command-line argument. It should be called before other commands. glutInitDisplayModecommand specifies the color mode (ARGB or index-color) or buffer mode (single or double -buffer) to use. The glutInitWindowSize command specifies the size, in pixel, of the working window. The glOrtho command specifies the coordinate system to draw the images. The glutCreateWindow creates a window with OpenGL context. The window is not yet displayed until the glutMainLoop command. The glClearColor command specifies clearing color. The glClear actually clears the window to a specified color. With the glutDisplayFunc command you can specify objects to display on the window. The glutSwapBuffers command waits until the previous an next buffer completely displayed.
How To Include Graphics H In Dev C 2b 2b C
Comments
Home > Articles > Programming
␡- Graphics Essentials
This chapter is from the book
This chapter is from the book
NOTE
1979 was a critical milestone in the evolution of video games because it brought us Asteroids, which is one of the most enduring games ever. Created by Atari, Asteroids was one of the first vector graphics games, which means that it relied solely on lines to draw graphics, as opposed to little square pixels. Asteroids demonstrated that a very simple concept, with even simpler graphics and a soundtrack that gradually builds tension, creates a mix for success. In fact, Asteroids was so successful that arcade operators had to build larger coin boxes for the games—not a bad problem to have!
A computer game consists of many different pieces, all of which must come together to form a unique entertainment experience for the player. By far, the most important pieces of any game are the graphics. Graphics are used to represent the characters and creatures in a game, as well as background worlds and other interesting objects that factor into the overall game design. Granted, games have certainly done well because of factors outside of graphics, such as game play and sound quality, but those games are very rare. Besides, nowadays game players expect to see high-quality graphics just as we all expect to see high-quality visual effects in Hollywood movies. So, it's important to develop a solid understanding of graphics programming and how to use graphics wisely in your games.
In this chapter, you'll learn
How To Include Graphics H In Dev C 2b 2b 1b
The basics of drawing graphics using the Windows Graphics Device Interface
What a device context is and why it's important to GDI graphics
How to paint text and primitive graphics in Windows
How to create a sample program that demonstrates GDI graphics in the context of the game engine
Graphics Essentials
Before jumping into the details of how graphics work in Windows and how they are applied to games, it's important to establish some ground rules and gain an understanding of how computer graphics work in general. More specifically, you need to have a solid grasp on what a graphics coordinate system is, as well as how color is represented in computer graphics. The next couple of sections provide you with this knowledge, which you'll put to practical use a little later in the chapter.
Understanding the Graphics Coordinate System
All graphical computing systems use some sort of graphics coordinate system to specify how points are arranged in a window or on the screen. Graphics coordinate systems typically spell out the origin (0, 0) of the system, as well as the axes and directions of increasing value for each of the axes. If you're not a big math person, this simply means that a coordinate system describes how to pinpoint any location on the screen as an XY value. The traditional mathematical coordinate system familiar to most of us is shown in Figure 3.1.
Figure 3.1 The traditional XY coordinate system is commonly used in math.
Windows graphics relies on a similar coordinate system to specify how and where drawing operations take place. Because all drawing in Windows takes place within the confines of a window, the Windows coordinate system is applied relative to a particular window. The Windows coordinate system has an origin that is located in the upper-left corner of the window, with positive X values increasing to the right and positive Y values increasing down. All values in the Windows coordinate system are positive integers. Figure 3.2 shows how this coordinate system looks.
Figure 3.2 The Windows XY coordinate system is similar to the traditional coordinate system except that it applies to the client area of windows.
NOTE
When I talk about drawing graphics in a window, I'm actually referring to the client area of a window, which doesn't include the title bar, menus, scrollbars, and so on. In the case of games, you can think of the client area of the main game window as the game screen. You learn more about the client area of a window later in this chapter in the section titled, 'Painting Windows.'
If the Windows graphics coordinate system sounds a little complicated, just think of it in terms of a classic game of Battleship. In Battleship, you try to sink enemy ships by firing torpedoes at specific locations on a grid. Battleship uses its own coordinate system to allow you to specify locations on the grid where ships might be located. Similarly, when you draw graphics in Windows, you specify locations in the client area of a window, which is really just a grid of little squares called pixels.
Learning the Basics of Color
How To Include Graphics H In Dev C 2b 2b 1
A topic that impacts almost every area of game graphics is color. Fortunately, most computer systems take a similar approach to representing color. The main function of color in a computer system is to accurately reflect the physical nature of color within the confines of a computer. This physical nature isn't hard to figure out; anyone who has experienced the joy of Play-Doh can tell you that colors react in different ways when they are combined with each other. Like Play-Doh, a computer color system needs to be capable of mixing colors with accurate, predictable results.
Color computer monitors provide possibly the most useful insight into how software systems implement color. A color monitor has three electron guns: red, green, and blue. The output from these three guns converges on each pixel on the screen, stimulating phosphors to produce the appropriate color. The combined intensities of each gun determine the resulting pixel color. This convergence of different colors from the monitor guns is very similar to the convergence of different colored Play-Doh.
NOTE
Technically speaking, the result of combining colors on a monitor is different from that of combining similarly colored Play-Doh. The reason for this is that color combinations on a monitor are additive, meaning that mixed colors are added together to become white; Play-Doh color combinations are subtractive, meaning that mixed colors are subtracted from each other to become black. Whether the color combination is additive or subtractive depends on the physical properties of the particular medium involved.
How To Include Graphics H In Dev C 2b 2b 2c
The Windows color system is very similar to the physical system used by color monitors; it forms unique colors by using varying intensities of the colors red, green, and blue. Therefore, Windows colors are represented by the combination of the numeric intensities of the primary colors (red, green, and blue). This color system is known as RGB (Red Green Blue) and is standard across most graphical computer systems.
NOTE
RGB isn't the only color system used by computers. Another color system used heavily in desktop publishing applications is CMYK, which stands for Cyan-Magenta-Yellow-Black. Colors in the CMYK color system are expressed in terms of the color components cyan, magenta, yellow, and black, as opposed to red, green, and blue in RGB. The CMYK color system is used heavily in printing because CMYK printing inks are subtractive in nature, making it easier to print using a four-color ink combination (cyan, magenta, yellow, and black); hence the term four-color printing.
Table 3.1 shows the numeric values for the red, green, and blue components of some basic colors. Notice that the intensities of each color component range from 0 to 255 in value.
Table 3.1 Numeric RGB Color Component Values for Commonly Used Colors
Color | Red | ||
White | 255 | 255 | 255 |
Black | 0 | 0 | 0 |
Light Gray | 192 | 192 | 192 |
Medium Gray | 128 | 128 | 128 |
Dark Gray | 64 | 64 | 64 |
Red | 255 | 0 | 0 |
Green | 0 | 255 | 0 |
Blue | 0 | 0 | 255 |
Yellow | 255 | 255 | 0 |
Purple | 255 | 0 | 255 |
The Win32 API defines a structure named COLORREF that combines the red, green, and blue components of an RGB color into a single value. The COLORREF structure is important because it is used throughout the Win32 API to represent RGB colors. To create a color as a COLORREF structure, you use the RGB() macro, which accepts red, green, and blue color components as arguments. Here is an example of creating a solid green color using RGB():
The color created in this line of code is green because the green component (the middle argument) is specified as 255, whereas the red and blue components are specified as 0. Changing the values of these three arguments alters the mix of the color—with lower numbers resulting in darker colors and higher numbers resulting in brighter colors.
You can experiment with RGB color combinations in the standard Paint program that comes with Windows. Double-click one of the colors in the color palette in the lower left corner of the Paint window. Then, click the Define Custom Colors button in the Edit Colors dialog box. You can then either type numbers into the Red, Green, and Blue edit fields or click to select a color and intensity (see Figure 3.3).
Figure 3.3 The standard Windows Paint program allows you to specify colors via RGB values.

Related Resources
- Book $35.99
- Book $39.99
- eBook (Watermarked) $31.99